一、 CSS3 文字与字体相关样式
1、 给文字添加阴影
text-shadow: length length length ccolor;
属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色
2、 使用服务器端字体
文本换行:
word-break:norma | keep-all | bread-all
- norma(使用浏览器默认的换行规则),
- keep-all(只能在半角空格或连字符处换行),
- bread-all(允许在单词内换行)
优先使用客户端字体
1 @font-face{2 font-family:CrazyIt;3 src:local("Goudy Stout"), url("Blazed.ttf") format("TrueType"); 4 } 3、 修改文字种类而保持字体尺寸不变采用font-size-adjust属性
二、 CSS3盒子相关样式
1、 盒子的类型
使用“display:inline-block”设置元素宽度
1 /*div块元素,span内联元素,inline无法设置元素宽度*/2 div{3 background-color: blue;4 width: 300px;5 }6 span{7 background-color: brown;8 width: 300px;9 } 
1 div{ 2 background-color: blue; 3 display: inline; 4 width: 300px; 5 } 6 span{ 7 background-color: brown; 8 display: block; 9 width: 300px;10 } 
1 div{ 2 background-color: blue; 3 display: inline-block; 4 width: 300px; 5 } 6 span{ 7 background-color: brown; 8 display:inline-block; 9 width: 300px;10 } ![]()
使用“display:inline-table”
table{border:solid 3px red;}td{border: solid 1px royalblue;} 
1 table{2 display: inline-table;3 border:solid 3px red;4 }5 td{6 border: solid 1px royalblue;7 } 
使用“display:inline-item”以列表的形式显示
使用前: 使用后:
使用后:
2、 对盒子中容纳不下的内容的显示
使用overflow
| 值 | 描述 |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
使用overflow-x属性指定如果它溢出了元素的内容区是否剪辑左/右边缘内容。
使用overflow-y属性指定如果它溢出了元素的内容区是否剪辑顶部/底部边缘内容。
/*设置左右滚动*/div{ overflow-x:scroll ; white-space: nowrap; overflow-y:hidden ; width: 300px; height: 150px; border:solid 1px orange ;} 3、 盒子的阴影和大小计算方式
使用box-shadow设置盒子阴影
1 div{2 background-color: rebeccapurple;3 box-shadow: 10px 10px 20px gray;4 width: 200px;5 height: 100px;6 } 
box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域。
| 值 | 说明 |
| content-box | 这是CSS2.1指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外 |
| border-box | 指定宽度和高度(最小/最大属性)确定元素边框box。也就是说,对元素指定宽度和高度包括padding和border的指定。内容的宽度和高度减去各自双方该边框和填充的宽度从指定的"宽度"和"高度"属性计算 |
| inherit | 指定box-sizing属性的值,应该从父元素继承 |
三、 背景与边框相关样式
1、 与背景相关的新增属性
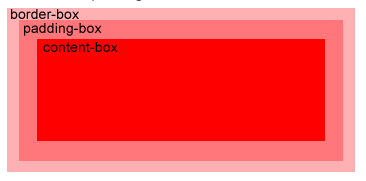
background-clip属性指定背景绘制区域。
| 值 | 说明 |
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |

①使用background-clip,并插入背景图片(同时设置背景属性)
1 2 3 4 5Title 6 49 50 51示例152示例253示例354 55

②在一个元素中显示多个背景图像
#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; padding: 15px;} 2、 圆角边框
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值:第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
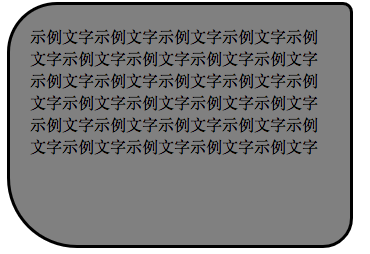
/*四个参数由左上角开始按顺时针方向排序*/border-radius: 50px 10px 30px 70px;

3、 使用图像边框
四、 CSS3 中的变形处理
1、 transform功能的基础知识(见CSS基础2D、3D部分):rotate(旋转)、scale(x,y)(缩放)、translate(移动)、skew(x-angle,y-angle)(倾斜)。
2、 对一个元素使用多种变形方法
1 transform: translate(200px,200px) rotate(45deg) scale(2.5) skew(20deg,20deg);
transform后可跟一到四个属性值,每个属性值按先后顺序起作用。
3、 指定变形的基准点
transform-origin: x-axis y-axis z-axis;
五、 CSS3 中的动画功能
1、 transitions 功能
< !—transition: property duration timing-function-->
transition: background-color 3s linear;
可拆分为以下三部分:
transition-property: background-color ;transition-duration: 3s;transition-timing-function: linear ;( transition-timing-function属性指定切换效果的速度。)
示例:
1 2 3 4 5Title 6 19 20 21示例文字22 23
2、 Animations功能
背景颜色动态变化及旋转示例:
1 2 3 4 5Title 6 27 28 29示例文字30 31